In this final section I want to introduce a mix of embeddable infographics not already covered. When you are working on a digital page there are limitless possibilities in the way you tell stories and journalists are continuously pushing the boundaries of what is possible.
In the last section I introduced Easel.ly as a way of creating moving infographics but it, along with many other web based programmes, can also be used for static graphics too. I have put a list together of my favourite static infographics creation tools at multimediatrain.com/static.pdf along with a list of places you can find free icons and clipart to work with at multimediatrain.com/art.htm.
In this section I will point out just a few embeddable infographic tools that I like to use to help make my stories more engaging. For a list of 100 websites that will help you develop news graphics start at dailytekk.com and once you begin producing graphics you can share them on another 100 websites listed at www.graphs.net. The potential is extensive but to make it easier for you I have highlighted here some of my favourite tools.
Many of the tools we’ll be exploring offer opportunities for non linera infographics, watch this video for an introduction to non linear infographics.
Sourcing and using maps
In this video D J Clark takes a look at google maps for creating embeddable maps as well as some other possibilities of mapping.
In the first video I deal with embeddable maps and all the amazing things you can do with them. I have a list of my favourite online mapping tools you can download at multimediatrain.com/maps.htm but most of the time I default to google maps which now has much of the functionality of the other specialised mapping products. It’s free and can be used for editorial work which gives it an added attraction. Some of the paid for products can be extremely expensive.
If you are looking specifically for video, moving around the maps, the options are more limited. Google Earth has ‘save to video’ built in but you have to have the pro licence to be allowed to use it in your news videos.
The other option is to create the animation yourself using the open source Open Street Map but that can be a lot of work in After Effects.
Also it’s always worth looking to see if someone else has created an embeddable map on your story subject which you can use, in the same way you could embed a YouTube video. Map Box has a good collection to start your search as has Google itself.
Data driven infographics

If you have a lot of data in an excel sheet or just figures from a report you can use one of the many data graphics sites that automatically create charts, graphs or maps with all your data looking much more interesting than in the spreadsheet.
There are many such data sites, some of which will produce static images and others interactives (which you could screen record as video). I have a list of my favourites at multimediatrain.com/data.htm to help you get started.
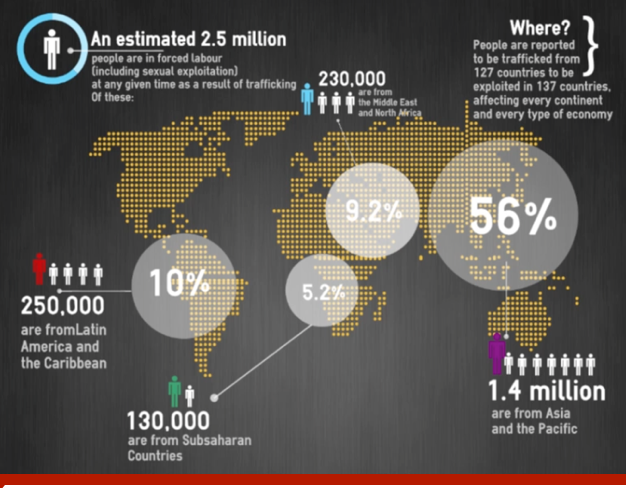
When producing data driven infographics start by thinking of your audience and designing the layout you would like for a story. What are the key facts you think might surprise the readers and try and make sure they appear big and clear. In the above infographic about human trafficking you can immediately see where the problem is worst with the numbers and bubbles sized in proportion to the scale of the problem. The actual figures are smaller underneath.
On my list of recommended online tools you will find a lot of templates to make the process of design much easier. I would recommend starting with a template and then branching out from there, adapting it to your needs. It will give you the confidence to get to know the programme and hopefully create a graphic that looks strong on the page.
Images on a digital page do not have to be static as they are in print and there are a number of online tools that can help you if you have the time. The two I like to use most are spinning panoramas, great for giving a sense of place and zoomable images which can work well for pictures the readers may want to explore in more depth.
360 degree panoramas are extremely easy to create with modern smart phones. Try the 360 panorama APP for iOS and Androud by Occipital, it is perfect for giving a sense of place for a news story. For zoomable images try Zoomify, though you have to pay a small fee to get a basic account.
Using timelines
For stories that unravel over a period of time a timeline can be a simple but effective way of letting your readers understand what happened and in what order. I have used this for very short periods of time, like the killing of Bin Laden, and also for extremely long stories like global warming.
Check out the timeline below, it’s created using Dipity, which allows you to create embeddable interactive timelines.
It works particularly well if accompanied by a text story with photographs that can supply the quotes and broader context for why the story is significant. I have a list of my favourite web based timeline tools at multimediatrain.com/timeline.htm to help you get started.
Again there are many tools for creating timelines, some of which can be updated continuously with social media feeds like Storify. I have found Dipity, the easiest to use as it is simply a matter of choosing your length of time and then dropping, pictures, videos, maps and text onto the timeline.
That is all the tips I have to offer for now on infographics. Try not to be intimidated by the challenge. these days any journalist who is prepared to try should be able to create professional looking animations, embeddable interactives and static infographics to help bring their stories to life on a digital page.
